

- VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS LICENSE
- VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS DOWNLOAD
- VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS MAC
- VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS WINDOWS
In this case, they specify the browser in which the tests should run and the relative path to the test file. When no configuration is configured yet (no.

In that case, Node.js uses a legacy debugger protocol. This property should show you the command line used to launch the process.

Double click the CommandLine property to examine it in the property editor.
VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS DOWNLOAD
but you will see lots of lines in debug console window showing download of files from Microsoft. Scroll down through the properties until you find CommandLine (one of the first that doesn't start with a double underscore). Changes which are made in the window are applied to all project configurations (Release/Debug etc.) of the current startup project.
VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS WINDOWS
is not a viable option (eg, when pasting from a compiler output/log etc. Open the tool window via: View Other Windows Commandline Arguments If the window is open or minimized the commandline arguments should not be edited via the project properties.

VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS LICENSE
Note that the inspector protocol is supported in Node.js v6.3 (or v6.9 for Windows) or later. Latest versions of VS Code use port 5001 to serve. By using Visual Studio Code you agree to its license & privacy statement GitHub.
VISUAL STUDIO CODE DEBUG CONSOLE NO LINE ARGUMENTS MAC
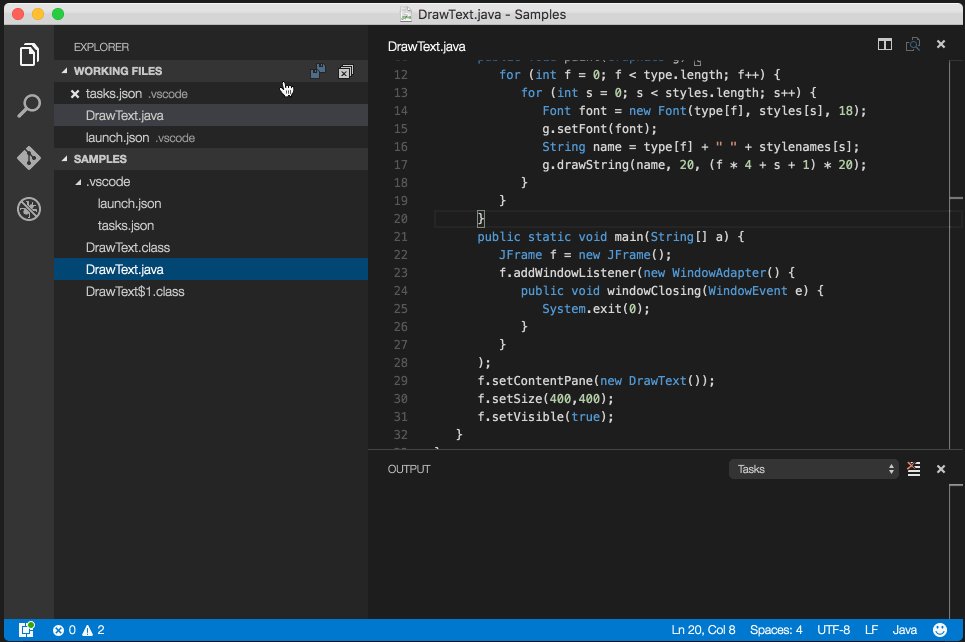
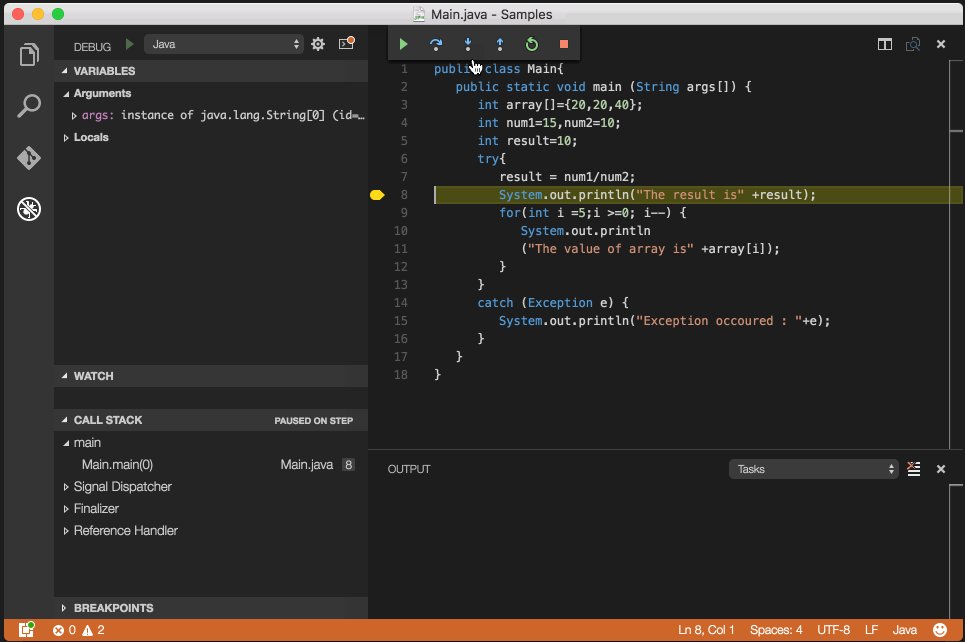
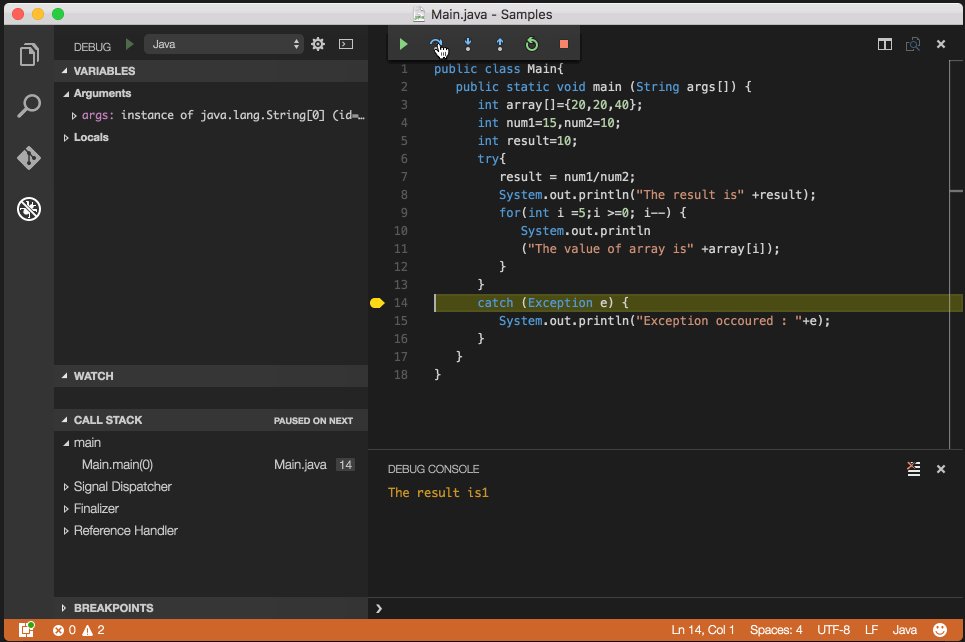
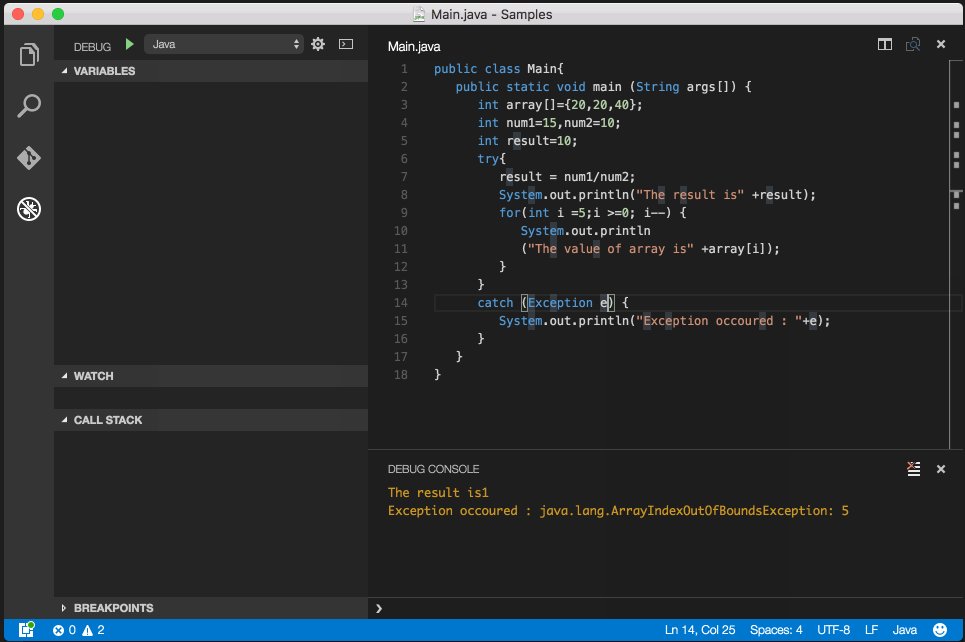
Click Debug -> Add Configuration If you're on Windows then select C++ (Windows) If you're on Mac or Linux then select LLDB: Custom Launch This should create and open launch.json. The current line is indicated with a yellow arrow in the left margin.Before you debug in Visual Studio Code, ensure that your root test directory contains a package.json file that includes testcafe in the devDependencies section. Now that your tools are installed you need to configure your VS Code launch properties. Because stopOnEntry is set to true, the debugger stops on the first line of the file. At this point, the Variables window shows that the args array is empty, and name and currentDate have default values. Visual Studio Code highlights the breakpoint line. If you’re still in launch.json & press F5, compiler will return error of invalid attributes in launch.jsonbbecause it tries to run launch.json as current file. Set a breakpoint on the opening curly brace of the Main method. Switching to hello.py in the editor is the key. Save launch.json, switch to hello.py in the editor, then run the debugger by selecting the green arrow in the Debug toolbar or pressing F5. To automatically stop the debugger on the first line when the program starts, add a "stopOnEntry": true setting to the "Python: Current File" configuration in launch.json, so that the whole configuration appears as follows: , Select “Python: Current File”, which is the configuration that runs the current file shown in the editor using the currently selected Python interpreter.


 0 kommentar(er)
0 kommentar(er)
